PROJECT OVERVIEW
I created a high-fidelity prototype of an AR mobile application called Restoric AR, which allows its users to restore ancient monuments, structures, and landscapes in augmented space to see how they would have looked when fully constructed. Essentially, users will be able to visit historic sites, such as the Colloseum or Parthenon, and reconstruct them on their mobile devices using Restoric AR.
I designed the prototype as a native iOS application and created it using Axure RP and later updated the design using Sketch. I wanted to create an intuitive and easy to use AR application that allowed its users to not only view restored versions of ancient monuments and landscapes, but also provide an easy method to share their experiences and potentially educate other users about the historic sites they visit.
Project Goals
Successfully design and iterate on a novel mobile app idea and create a high-fidelity prototype for future usability testing and further development and implementation.
Restoric AR Prototype Demo
Low-Fi Wireframe Design
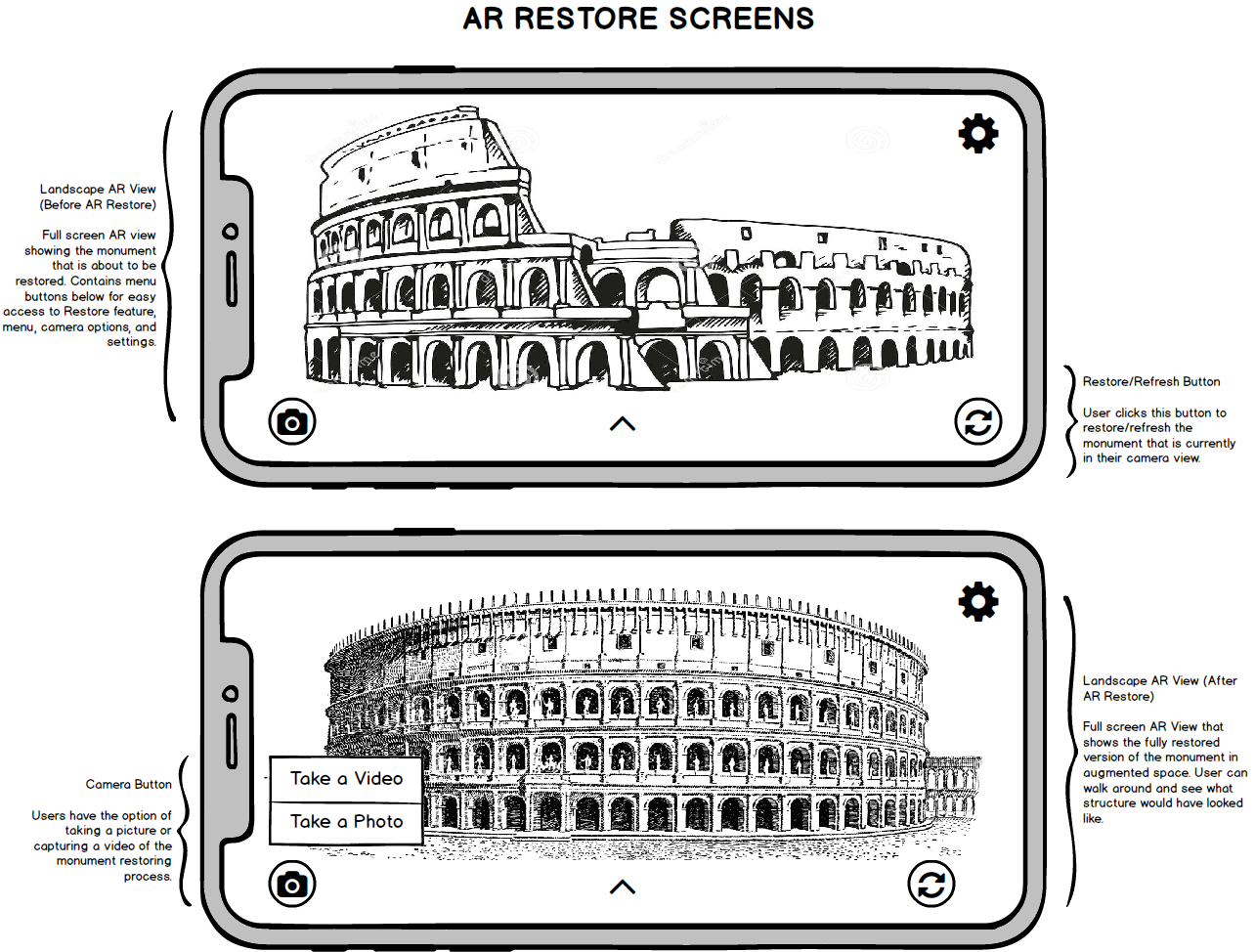
Below are the low-fidelity wireframes of the ‘Home’ screen, ‘Main Menu’, and ‘AR Restore’ screens that I created using Balsamiq Mockups. After conducting a competitive analysis of several AR applications such as Ikea Place, Night Sky AR, and several other novel AR prototypes, I was able to construct and envision the main experiences and features that I wanted to implement into the Restoric AR prototype. Click the image links below to view the annotated wireframes.
High-Fi Prototype Design
* Below are the updated designs of the Restoric AR prototype created on Sketch 3
AR Home Screen & Main Menu
The snap shots below demo depict several features of the ‘Home’, ‘Main Menu’, and ‘Help’ screens including:
The main home AR screen which contains all the necessary bottom navigation buttons (e.g. Restore button, Home/Dashboard Button, Camera Button) to access every feature of the app.
Clickable AR icons inform users that there are AR compatible historic sites in their camera view and bring up an information tab about those monuments, structures, or landscapes.
The main menu where users will be able to search for nearby historical locations on an interactive map, view all trending Restoric AR media uploaded by other users, and view their saved images and videos under the ‘ Your Recent Trips’ section.
A Help screen that aids users in identify what each of the icons signify and the interactions that they can expect when clicking on them.
AR Restore Process & Camera Features
This snapshots below depict several features of the AR Restore feature (Parthenon) and AR Monument Info Icons including:
The restoration of the Parthenon which displays a preview of how the AR restore process would work with real mobile users.
The camera feature and iOS notification options which allows users to capture videos and pictures of the restore process in action and upload them quickly to their profiles or save them on their devices.
Interactive Map & Monument Info Screens
This Restoric AR Prototype demo depicts several features of the Interactive Map and Monument Info Screens including:
A Main Menu which includes a search function to allow users to search for historic sites, other users to view content, and their recent trip locations.
An interactive map which provides users with the historic locations, as well as historical site map icons to view more information or get directions to those sites.
‘Trending Now’ & User Profile Features
The snapshots below depict several features of the ‘Trending Now’ and User Profile pages, filming the AR restore process, and the sharing features including:
A ‘Trending Resoric sites’ area that provides users with content that has been uploaded by other users and provides a social media feature so users can view structures they may not be able to visit and share their Restoric AR experiences with others.
The Temple of Jupiter restore feature displays how users can capture videos of the Restore AR feature in real time.
The user sharing button and capabilities which provides users with an easy method to upload and share their content with others.
‘Recent Trips’ & Editing Features
The snapshots below depict several features of the ‘Your Recent Trip’ screens, and a skyline restore process, and the image editing features including:
A ‘Your Recent Trip’ section which provides users with an section to to easily view, organize, and edit all of their uploaded Restoric AR content based on the locations and trips they’ve taken.
The cityscape or skyline restore feature which transforms skylines in augmented space and shows users how they would have looked in different time periods throughout history.
The user editing button and capabilities for all saved images and videos so users can edit and personalize their Restoric AR content.
Conclusion & Next Steps
This project provided valuable insight in regards to the design of novel experiences for new technology such as AR and VR technology. Creating and iterating upon both the low-fidelity wireframes and high-fidelity prototype presented new challenges when designing mobile applications and experiences that go beyond the capacity of mobile screens and manipulate our real world surroundings.
Future Usability & IA Testing
The next step in the iteration and design of the Restoric AR application would be planning and moderating usability studies to test target users on several task based scenarios related to the main features of the application specifically the AR restoring feature, the user editing/sharing capabilities, and the overall information architecture and navigability of the main menu and dashboard screens.
Further Design & Development
Based of the data and results of the usability and IA testing, I would like to improve upon all the main features of the application that were mentioned above. Furthermore, I would like to design and implement new features to Restoric AR including:
Improved user swiping/gesturing capabilities in the high-fidelity prototype to move toward a button-less UI and to make future iterations and usability evaluations more realistic and similar to the final product.
A guided walk-through and tutorial to help new users understand how to use Restoric AR effectively and understand the different UI elements and capabilities that make up the AR experience.
An updated user profile page that allow users to easily adjust, manipulate, and personalize the several settings, features, and capabilities of Restoric AR.
More realistic iOS user interface components and elements to make the application look and “feel” more like a native iOS application.
Further development of the social features (Trending, Editing, Sharing) which will provide every user with the opportunities to share their travel experiences with their social community and nurture an appreciation for the rich history and amazing sites that can be found throughout the world.